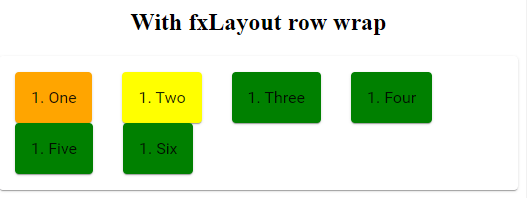
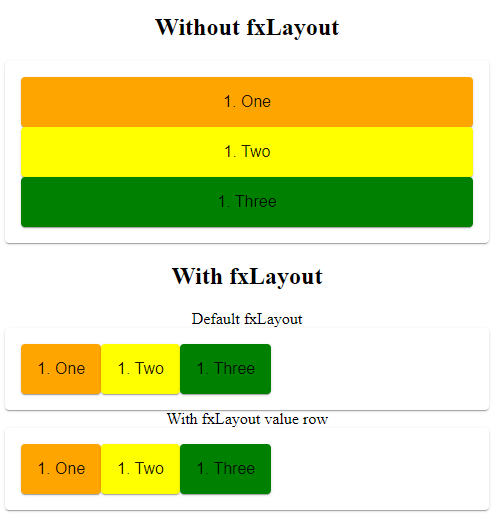
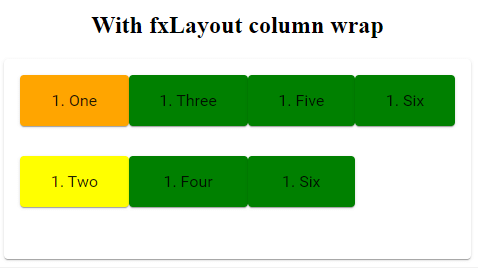
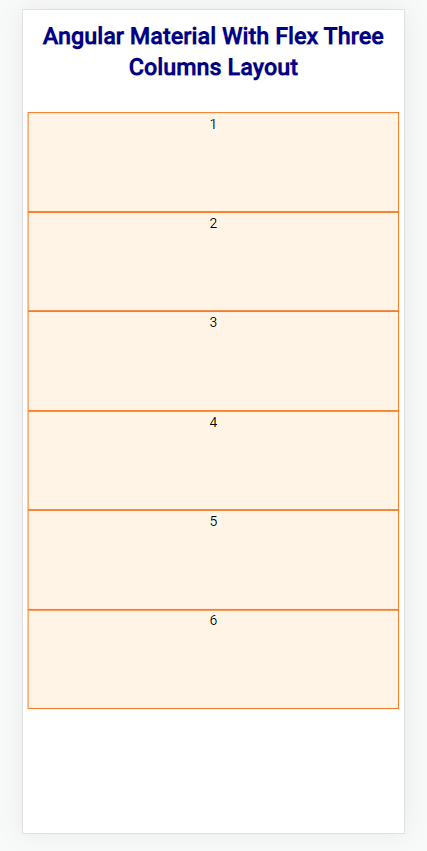
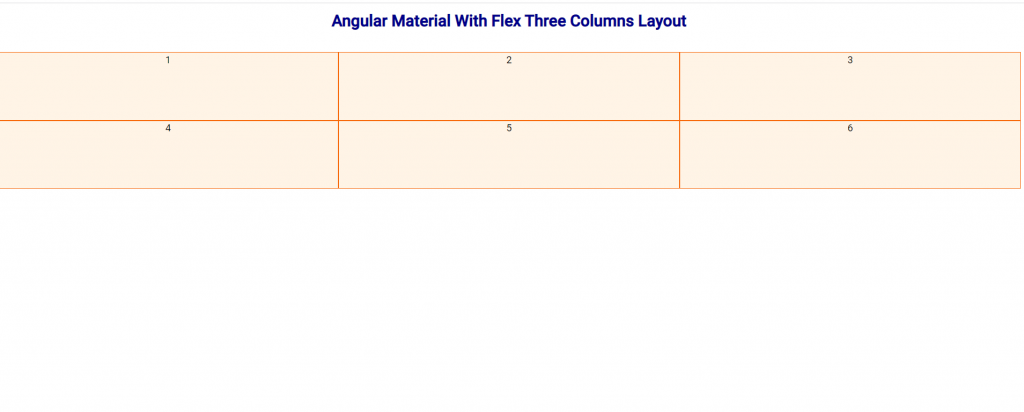
fxLayout="row wrap" fxLayoutAlign="center stretch" fxLayoutGap="10px" gives an offset at last line · Issue #688 · angular/flex-layout · GitHub
When I use layout-wrap with flex="33", cell wrapping creates unwanted space at the end of rows in 1.0.0-rc1 · Issue #5346 · angular/material · GitHub